自分のWEBサイトが、既に複数の言語で表示できるとします。さて、ユーザーにどの言語を表示するように設定しますか?
ユーザーに適した言語を選択する3つの方法は、「場所」「手動で選択」「ブラウザ設定」ですが、それぞれメリットとデメリットがあります。この記事では、いくつかの状況を紹介するので、ユーザーに一番優れた体験を与えられるソリューションを見つけましょう。
ユーザーに適した言語を選択する3つの手段
①場所(IPアドレス):コンテンツが法的に規制されている場合や税金が課される場合だと便利ですが、海外のユーザーや観光客をターゲットとしているであれば、あまり理想的とは言えません。場所に焦点を当ててサービスを提供している例としては、Spotify や Netflix があります。
②手動で選択:WEBサイトを訪問するときに、ユーザーが言語を選択できるような環境を設けることです。(国と通貨を同時に選択するような場合もあります。)これによってユーザーが何を求めているか知ることができますが、WEBサイトの体験としてはスムーズではありません。
③ブラウザ設定: 既に選択された言語リストを参考にし、ユーザー自身は何もしなくてもいいので、ユーザーへの負担が一番軽いのはこの方法でしょう。
起こりうる問題は?
ローラはスペイン語と英語を話しますが、今は日本に住んでいるとします。週末に近隣で行われるコンサートの情報を探してみましょう。サイトを訪れてイベント一覧を見つけましたが、日本語で書かれているので退出してしまいます。
次の場合はどうでしょう。もしサイトを訪れた時に、見つかったコンサート情報が全てスペインのバルセロナで開催されているものだったら?彼女が求めている情報ではないので、この場合もWEBサイトを去るでしょう。

上のケースだと、今いる場所で言語を特定するのは自然かもしれませんが、ローラのブラウザ言語も無視してはいけません。そういった理由で、私たちはIPアドレスとブラウザの言語の両方を考慮します。
ECサイトでも同じような問題が起きます。通常、ユーザーは自分の知っている言語を使い、今いるところで入手可能な製品を探します。絶対に避けたいのは、 ユーザーが30分以上買うかどうか迷って、最後の最後でその商品が自分の元へ配送できないと明らかになることです。
何もさせないのが一番
理想は、他の言語が利用可能だということをユーザーに知られずに、ユーザーの使いたい言語を当ててしまうことです。これにより、ユーザーはファーストビューから言語へのストレスを一切感じることなくサイトを閲覧することができます。
それが実現できない場合は、デフォルト言語が表示され、別の言語への変更が簡単であること。言語を切り替えるウィジェットは、分かりにくいところにあるべきではありません。デザインを邪魔せず、ユーザーがWEBサイト自体をしっかり見れるようにしましょう。
ユーザーが他の言語を選んだ時、その行為は記録されるべきです。その記録が可能になるのは、アカウントにログインしているか、ログインしてなかったりアカウントを作る必要がない場合はクッキー(cookie)のおかげです。また別の言語を選択した際も、ユーザーが最後に見ていた同じコンテンツが表示されるべきです。

言語選択バーか言語を選択できるリストか?
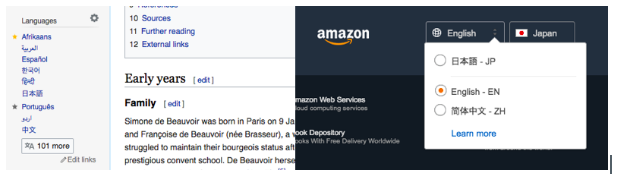
アマゾンは国ごとに別のWEBサイトを設けています。そして、国ごとのWEBサイトには言語選択バーがあり、翻訳されたコンテンツもあります。ウィキペディアの場合はそれぞれの記事で言語のリストを表示します。言語Aで表示されるコンテンツが言語Bで観覧可能とは限らず、もし観覧可能だったとしても、元コンテンツが翻訳されたものではありません。両者ともユーザーのニーズを考慮してのことです。

ウィジェットに関して言うと、よく見かけるのは言語を示す国旗です。これは、少し考える必要があります。例えば、英語やアラビア語の場合、どの国旗を使いますか?英語を公用語とする国は多数あるからです。そのWEBサイトが国や地域に特定してローカライズされている場合、例えばアメリカとイギリスの国旗マークを出しても問題とならないでしょう。
もう一つ大切なことをお教えすると、言語名はその言語で表示して、「 English, Français, Español, 日本語」としましょう。「英語、フランス語、スペイン語、日本語」ではよくありません。
あなたのWEBサイトにあった最適な方法を
複数の言語が同じ国境内に存在する、一番話されている言語が公用語でない。簡単に別の国に移動できる。そんな時代に、ユーザーに一番合った言語体験を提供するのは難しいタスクです。ターゲットユーザーは誰か、サイトのゴールは何か、などを分析してから、初めてユーザーに多言語化のソリューションを提供できます。